Translate
terça-feira, 17 de dezembro de 2013
terça-feira, 10 de dezembro de 2013
sexta-feira, 6 de dezembro de 2013
sexta-feira, 15 de novembro de 2013
Modelos de cor
Para se reproduzirem as cores nos
sistemas gráficos é preciso conceber modelos que as representem, atendendo à
natureza dos olhos humanos, da luz e da cor.
Deste modo, o objetivo dos
modelos de cor é oferecer a especificação de cores duma forma standard, usando um sistema de
coordenadas, em que a cor é representada por um ponto.
Um modelo pode ser aditivo ou subtractivo. Por um lado, é aditivo se a mistura de cores emitidas
por fontes luminosas originar a cor branca. Por outro lado, é subtractivo se a
mistura de cores originar a cor preta (absorção da luz).
Modelo RGB
O modelo RGB é aditivo, e as suas
cores resultam da combinação das três cores primárias (cores que não resultam
da mistura de nenhuma outra cor): vermelho (Red), verde (Green) e
azul (Blue).
Este modelo permite exibir
imagens de cor em monitores, sendo cada cor representada por um conjunto de
valores numéricos.
Modelo CMYK (Cyan, Magenta, Yellow e black)
O modelo CMYK baseia-se no modelo
CMY, um modelo subtrativo, no qual as cores são resultado da combinação das
três cores primárias de impressão (ciano, magenta e amarelo).
Neste modelo, adicionou-se a cor
preta para a sua obtenção mais fácil quando impressa no papel. Assim,
utiliza-se este modelo na impressão.
Modelo HSV
O modelo HSV é utilizado na
mistura de cores do ponto de vista artístico. Define-se pelas grandezas de tonalidade
(Hue), saturação (Saturation) e valor (Value).
A tonalidade é a cor pura com saturação e luminosidade máximas,
exprimindo-se num valor angular (0-360 graus). A saturação assinala a maior ou menor intensidade da tonalidade, isto
é, se é uma cor esbatida (cinzenta) ou forte (pura). Exprime-se num valor
percentual entre 0-100%. O valor
traduz a luminosidade - que se relaciona com a luz reflectida - ou brilho - que
se relaciona com a luz emitida- da cor. Assim como a saturação, também se
exprime em valor percentual.
Modelo YUV
O modelo YUV, contrariamente aos
modelos RGB e CMYK, guarda as informações de luminância e de crominância
separadamente, ou seja, define-se pelas componentes luminância (Y) e crominância ou cor (U = blue – Y e V = red – Y).
Este modelo permite uma boa
compressão dos dados, porque, como a visão humana é mais sensível à luminância
do que a crominância, pode ser retirada informação da cor sem que qualidade da
imagem sofra grandes alterações.
O YUV utiliza-se na transmissão
de sinais de televisão e de vídeo.
sexta-feira, 8 de novembro de 2013
“Uma imagem vale mais
do que 1000 palavras.”
Para se expressar uma ideia, podemos utilizar palavras ou
imagens. No entanto, a imagem é muito mais atractiva para o leitor do que um
texto, independentemente da extensão deste. Assim, uma imagem apela aos
sentimentos e emoções das pessoas, transmitindo uma ideia complexa que, por
vezes, o próprio texto não consegue.
Imagem
Uma imagem corresponde à
representação visual de um objeto através de técnicas da fotografia, da
pintura, do desenho e do vídeo.
A imagem digital tem diversas
utilizações. Pode ser aplicada nos campos comercial, industrial, científico e pedagógico,
etc. Assim, pode ser gravada em suportes físicos, editada e manipulada com
ajuda de programas informáticos e pode ser transmitida por redes informáticas
ou impressa em revistas, jornais, etc.
Cor
A cor é o
resultado da percepção da luz emitida, difundida ou reflectida pelos objectos pelo
sistema de visão do ser humano. Esta transmite informação acerca da forma e iluminação
de cada objecto que observamos.
A cor
desempenha um papel importante nas imagens. Quanto maior for a fidelidade da
reprodução da cor, maior será o realismo e naturalidade da imagem para o
observador.
É através do cérebro humano que a
interpretação das cores é feita. A luz atravessa a íris e é projectada na
retina. Assim, os olhos funcionam como sensores de toda a visão.
A visão pode ser do tipo escotópica ou fotópica.
A visão escotópica é atestada
por células do olho humano que têm a capacidade de reconhecer a luminosidade (bastonetes). Deste modo, são sensíveis somente
às alterações de luminosidade, não detectando as cores.
A visão fotópica é assegurada por um conjunto de células do olho
humano com a capacidade de reconhecer as cores (cones) que existem na retina. Contrariamente aos bastonetes, é possível
a identificação das cores, devido à sua sensibilidade aos comprimentos de onda
da luz visível.
terça-feira, 5 de novembro de 2013
Fontes tipográficas
Fonte tipográfica ou tipo de
letra representa um conjunto de caracteres que podem corresponder a letras,
números ou símbolos. As fontes descrevem as características físicas dos
caracteres como, por exemplo, o tamanho (corpo). As fontes tipográficas são
agrupadas e classificadas segundo determinadas famílias, isto é, um conjunto de
caracteres com características e detalhes idênticos que se repetem por todos
eles.
Estas podem ser classificadas em:
- fontes com serifa - são as letras que têm pequenos traços e
prolongamentos nas suas extremidades. Estas fontes são frequentemente
utilizadas em blocos de texto (ex: romance).
São exemplos destas fontes: Times
new roman, Bodoni.
- fontes sem serifa – são conhecidas como sans-serif ou grotescas. São normalmente utilizadas em textos mais
curtos (ex: títulos, legendas).
São exemplos destas fontes:
Helvética, Franklin Gothic.
Tipos de fontes
São utilizados para reproduzir
texto no ecrã e na impressão. Podemos diferenciá-las em dois tipos: bitmapped
e escaladas.
Fontes bitmapped
Estas fontes são guardadas como
uma matriz de pixéis e, deste modo, quando são ampliadas perdem a qualidade.
Têm uma resolução e um tamanho específicos e, assim, requerem uma impressora
adequada.
Existem cinco fontes: courier, MS Sans Serif, Small e Symbol.
Fontes escaladas
São definidas matematicamente e
podem ser interpretadas para qualquer tamanho, não perdendo a sua qualidade,
como acontece com as fontes bitmapped.
Existem três
fontes: Type 1, TrueType e OpenType.terça-feira, 29 de outubro de 2013
Padrões de
codificação de caracteres
Devido à necessidade de trocas de
informação entre computadores, surgiram os padrões de codificação, que
consistem em tabelas com grupos de bits que representam determinados
caracteres, com o objectivo de facilitar a transmissão.
Dois exemplos destes padrões de
codificação são: as tabelas de código ASCII e Unicode.
Unicode
O Unicode é um código que permite a
representação de maior parte dos sistemas de escrita existentes (por exemplo,
caracteres acentuados, símbolos técnicos e matemáticos, etc.).
Atualmente, é utilizado em sistemas
operativos, páginas Web, fontes, correio electrónico, entre outros.
ASCII (American Standard Code Information Interchange)
A tabela ASCII utiliza conjuntos de
7 bits para representar 128 caracteres dos quais 33 não são imprimíveis.
Em seguida, fomos ao endereço http://www.network-science.de/ascii/ e voltámos a escrever os nossos nomes, obtendo os seguintes resultados:
Por último, convertemos duas imagens em ASCII, através do endereço http://www.glassgiant.com/ascii/.
terça-feira, 22 de outubro de 2013
Representação digital
da informação
A representação digital permite converter a qualquer tipo de
informação, como por exemplo letras, caracteres ou números, numa linguagem
compreensível para o computador, isto é, no sistema numérico binário. Este sistema
é constituído por apenas dois dígitos - zero e um – que são representados por
agrupamentos da unidade mínima de informação – o bit.
Grandezas informáticas
Um agrupamento de 8 bits
corresponde a um byte.
Conversão de números
binários para números decimais e vice-versa
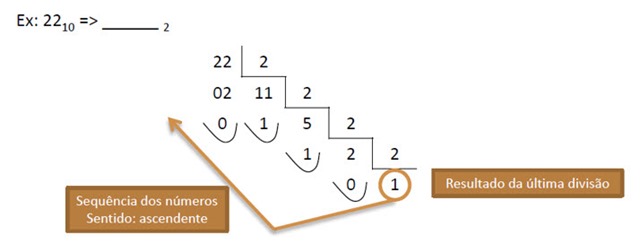
Número decimal para binário
1º Passo: Efetuar sucessivas divisões por 2
até que o quociente seja igual a 1;
2º Passo: Forma-se o número binário começando
pelo quociente 1 e seguindo-se os restos por ordem inversa da divisão.
Número binário para decimal
1º
Passo: O dígito mais à direita representa a potência 20;
2º
Passo: O dígito seguinte(da direita para a esquerda) representa a potência 21;
3º Passo:
O dígito seguinte representa a potência 22 e assim sucessivamente.
Conversão de um sinal
analógico em digital: amostragem, quantização e codificação
Existem dois tipos de sinais: digital e analógico. Os sinais
reconhecidos pelo computador são digitais, por isso, quando um sinal é
analógico, é necessária a sua conversão.
A digitalização de um sinal analógico consiste em três
fases: amostragem, quantização e codificação.
- Como o sinal analógico é contínuo no tempo e em amplitude,
este contém um número infinito de valores. A amostragem é o processo que permite reter um conjunto finito de
valores discretos dos sinais analógicos.
- Depois de amostrado o sinal, é necessário quantificar a
infinidade de valores que a sua amplitude apresenta, ou seja, converter os
valores obtidos na amostragem num conjunto reduzido de valores possíveis (Quantização).
terça-feira, 8 de outubro de 2013
Conceito de Multimédia
A palavra multimédia é composta por dois vocábulos: “multi”, que significa
múltiplo, e por “média”, cujo significado é meio.
O seu conceito, ao longo dos
anos, sofreu várias alterações. Atualmente, a definição utilizada é a de Chapman & Chapman (2000), que afirma
o seguinte:
“Multimédia designa a combinação,
controlada por computador, de texto, gráficos, imagens, vídeo, áudio, animação
e qualquer outro meio pelo qual a informação possa ser representada,
armazenada, transmitida e armazenada sob a forma digital, em que existe pelo
menos um tipo de media estático
(texto, gráficos ou imagens) e um tipo de media
dinâmico (vídeo, áudio e animação).”
Tipos de media
Existem seis tipos que funcionam
como base à criação de sistemas e aplicações multimédia:
- Animações;
- Áudio;
- Gráfico;
- Imagens;
- Textos;
- Vídeos.
Estes diferentes tipos de media podem classificar-se segundo a sua natureza espácio-temporal
e/ou a sua origem.
Quanto à sua natureza espácio-temporal, estes podem ser:
Quanto à sua natureza espácio-temporal, estes podem ser:
·
Estáticos,
quando integram elementos de informação independentes do tempo, alterando
apenas a sua dimensão no espaço, como por exemplo: texto, imagens e gráficos.
·
Dinâmicos,
quando incluem elementos de informação dependentes do tempo, como por exemplo:
áudio, vídeo e animação. Nestes casos, uma alteração no tempo corresponde a uma
modificação da mensagem.
Quanto à sua origem, estes podem
ser:
·
Capturados,
se resultarem de uma recolha do exterior para o computador, utilizando hardware (ex: scanners, câmaras
digitais, microfones) e software
específicos.
·
Sintetizados,
se forem produzidos pelo próprio computador, utilizando hardware e software específicos.
Modos de divulgação de conteúdos multimédia
Tendo em conta a forma como os conteúdos multimédia são distribuídos,
podemos classifica-los como:
- offline, quando a divulgação é efectuada através da utilização de suportes de armazenamento, como por exemplo, atavés de CDs e DVDs.
- online, quando a divulgação é efectuada de forma imediata através de, por exemplo: rede local, conjuntos de redes (World Wide Web), etc.
- offline, quando a divulgação é efectuada através da utilização de suportes de armazenamento, como por exemplo, atavés de CDs e DVDs.
- online, quando a divulgação é efectuada de forma imediata através de, por exemplo: rede local, conjuntos de redes (World Wide Web), etc.
terça-feira, 1 de outubro de 2013
Ergonomia
Ergonomia é a ciência que estuda
a relação entre o Homem e os sistemas com que interage. Este estudo tem como
objectivo otimizar o bem-estar humano, através da melhoria das condições de
trabalho e aumento da segurança, e aumentar o desempenho geral do sistema.
Estuda, então, a postura adotada pelos trabalhadores, os movimentos corporais
efetuados e os equipamentos utilizados.
Regras básicas de ergonomia na utilização de um computador:
-O utilizador deve estar a uma distância entre o,50m- 1 m do
monitor;
Subscrever:
Mensagens (Atom)